Guides

In September 2011, Google introduced the Rel=Prev and Rel=Next tags to address the issue of duplicate content from lengthy articles spread over multiple web pages. These tags, when added to a website’s HTML code, inform search engines that a series of consecutive pages should be indexed as a single piece of content.
Imagine a website with a long article or a product section divided across several pages. For instance, you start reading the content on page one, but to finish it, you need to click through to page two and then page three. Google might not recognize these pages as parts of the same article. Instead, it often sees them as separate URLs covering the same topic, leading to what it considers duplicate content.
Rel=Prev and Rel=Next tags help by linking these pages together, signaling to search engines that they form a continuous sequence and should be treated as one cohesive unit.

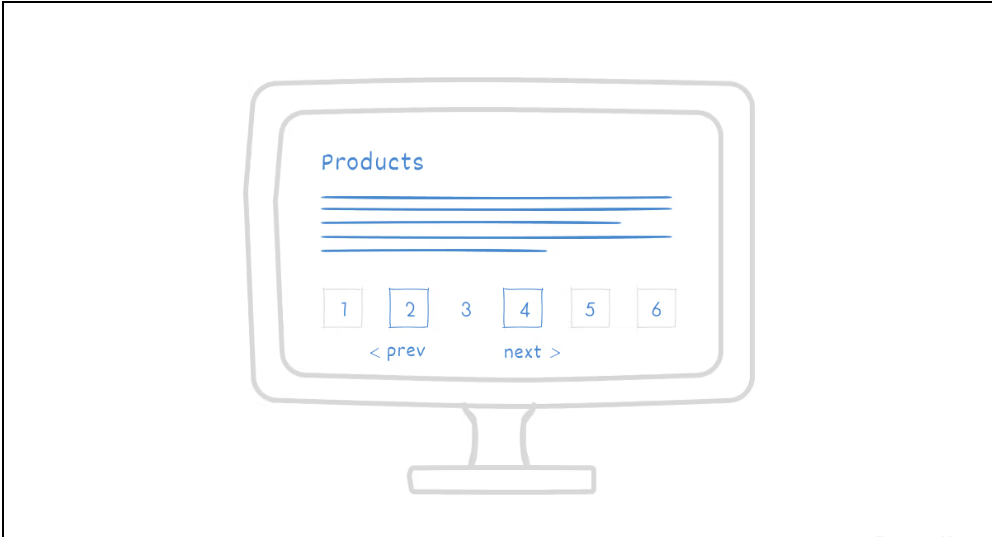
Imagine you’re reading an engaging article that spans several pages. To help you navigate through it easily, websites use Rel=Prev and Rel=Next tags. These tags are essential for splitting content across multiple pages without making you scroll endlessly.
At the bottom of each page, you’ll find ‘previous’ and ‘next’ buttons that let you move seamlessly to the next part of the article or back to the previous one.
Without these tags, Google might have a hard time sorting through the pages. It might even think the content is duplicated, which can cause problems with keyword optimization.
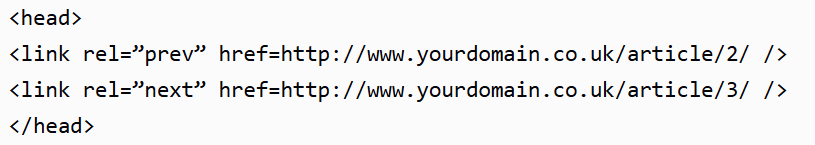
Here’s a quick example of how these tags look in the code:
<head>
<link rel=”prev” href=”http://www.yourdomain.co.uk/article/2/” />
<link rel=”next” href=”http://www.yourdomain.co.uk/article/3/” />
</head>
These simple lines of code ensure your content is easily accessible and properly indexed by search engines.
Using Rel=Prev and Rel=Next tags helps Google accurately understand and index the content of your website. This means users are directed to the most relevant page, typically the first page of a series. Without these tags, you might find that pages 2, 3, or 4 of an article rank higher in Google’s search results than the initial page, which can be confusing for users.

We generally advise against splitting content across multiple pages if it can be avoided. With effective UX design, even lengthy content can be made easy to read and navigate.
The SEO Farm discusses the deprecation of Rel=Prev/Next and how Google now focuses on other ranking factors for pagination.
Moz also has a great guide on SEO for Pagination that highlights the shift away from relying on these tags.
This is an official blog post from Google Search Central explaining the purpose and implementation of Rel=Prev and Rel=Next tags.
Step up your online game with TomatoTree Digital, Kerala’s trusted SEO expert. Contact us today for custom strategies that deliver real results!

Never settle for anything less than the best! Hire the top SEO experts from the Best SEO Company in Kerala and benefit from the customized Search Engine Optimization strategies designed exclusively for your brand.

India

United Kingdom
Newsletter
Never settle for anything less than the best!
Other Links
WhatsApp us