Guides


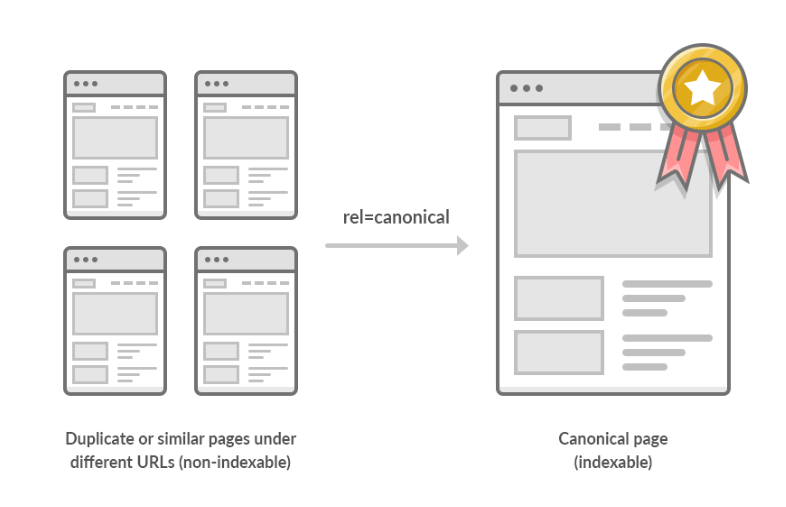
The rel=”canonical” tag is a piece of HTML code used to manage web pages that might be seen as duplicate content. By adding this tag to pages with similar or identical content, webmasters can tell search engines which page is the original, known as the ‘canonical link,’ and which ones are copies. This helps the original page get ranking priority and prevents duplicate content issues.
It’s important to note that while canonical tags are vital SEO tools with many uses, Google announced in May 2023 that they are no longer necessary for syndicated content.
In SEO, content is crucial. Creating new, fresh, and relevant content for your blog or website should be a central part of your digital marketing strategy. However, sometimes a website may need to use the same content more than once on different parts of the site or across multiple sites.
Search engines like Google will see this as duplicate content. But for many businesses, some duplication is unavoidable, such as when there are only slight differences in a product or when press releases are published on various platforms.
Google recognizes that most duplicate content isn’t an attempt to manipulate search results. In 2013, Google spokesperson Matt Cutts clarified that there is no penalty for duplicate content, but it can negatively affect your website’s ranking on search results pages.
To avoid this, it’s essential to make it clear to search engines which URL is the original version of the content — the one you value the most — and which ones are copies. Your SEO agency can identify potential duplication issues and help determine which pages should be marked as copies and which should be the original.
When managing a website, the rel=canonical tag becomes a crucial tool. This tag is a line of HTML code that signals search engines about the preferred version of content when duplicates exist. By placing this tag on a page with duplicated content, you instruct search engines to attribute all SEO value to the original version.
This approach ensures that all link metrics, such as backlinks and page authority, are directed to the original page rather than being spread across multiple pages. As a result, the original page achieves a higher ranking in search results. Therefore, it’s essential to choose the most valuable version of your content as the canonical page.
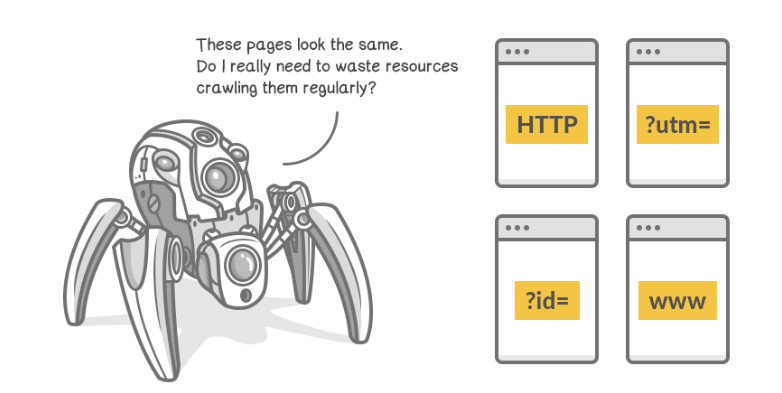
Duplicate content often arises from website structure and user navigation, particularly on e-commerce sites like Shopify. A single product might have several URLs based on the user’s navigation path, leading to duplicated content issues.
For example:
Route & URL 1: http://www.example.co.uk/gift-ideas/men/product/
Route & URL 2: http://www.example.co.uk/appliances/product
To resolve this, you would add a rel=canonical tag in the header of the duplicate page, directing to the original page:
<link rel=”canonical” href=”http://www.example.co.uk/preferred-version/” />
The URL in the code is the canonical link, pointing to the original version of your content.

When deciding on the original version of your content, you should pick the one that holds the most value for your site. Consider factors like how the page looks and the cleanliness of the URL. Typically, a shorter URL, like “Route & URL” in the above example, is more desirable.
If you can’t find any clear differences, your SEO agency can help. They’ll identify which page is getting the most traffic or has the best search ranking. Based on this, they will recommend adding a canonical tag to that page to maximize your SEO benefits.
Canonical links might not be a strict requirement for search engines, but they hold great significance in SEO. Although penalties for duplicate content are rare, search engine crawlers might get confused about which page to display in search results. This confusion can lead to the wrong page being shown, or worse, none at all, affecting your site’s visibility and traffic. To avoid this, ensure you manage, control, or eliminate any duplicate content.
While rel=canonical tags are the most common way to address duplicate content, there are alternative approaches:
By understanding these additional aspects of rel=canonical tags and their alternatives, you can effectively manage duplicate content on your website and improve your SEO strategy.
For a comprehensive understanding of rel=canonical tags, explore Moz’s detailed blog post. This resource explains the significance and best practices for implementing canonical tags to enhance your website’s SEO.
Gain insights into canonical tag checks by visiting Semrush’s informative article. This guide covers the essentials of using canonical tags to prevent duplicate content issues and improve your site’s search engine ranking.
Learn how to consolidate duplicate URLs and enhance your site’s indexing by consulting Google Search Central’s official documentation. This resource offers authoritative advice directly from Google on managing canonical tags effectively.
Unlock the full potential of your brand with TomatoTree Digital, Kerala-based SEO Solutions. Tailored solution for guaranteed results—connect with us today!

Never settle for anything less than the best! Hire the top SEO experts from the Best SEO Company in Kerala and benefit from the customized Search Engine Optimization strategies designed exclusively for your brand.

India

United Kingdom
Newsletter
Never settle for anything less than the best!
Other Links
WhatsApp us