Guides
In 2021, Google launched Core Web Vitals as a key ranking factor to enhance user experience. These metrics focus primarily on user experience, meaning that if your website offers a smooth, fast, and visually appealing experience, Google will recognize it as high-quality content and rank it accordingly.
To put it simply, meeting Google’s Core Web Vitals standards is essential for improving your website’s ranking. These metrics play a significant role in how Google evaluates and ranks your content.

Core Web Vitals comprise a set of metrics designed by Google to evaluate user interactions with websites. They assess a website’s loading speed, interactivity, and visual stability. The primary metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
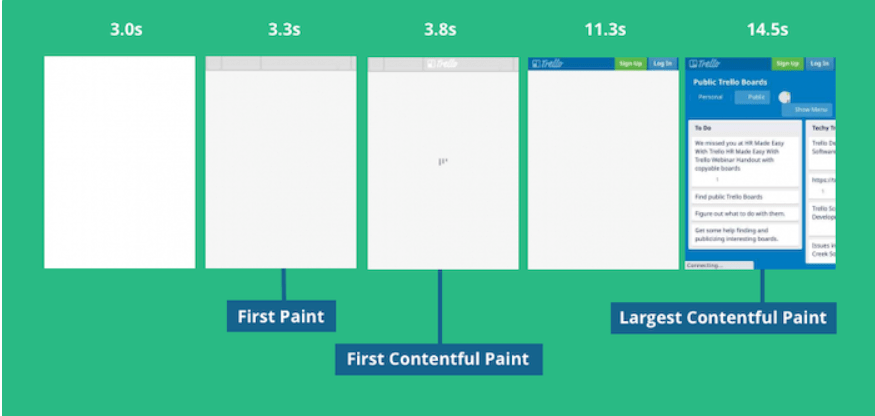
Largest Contentful Paint (LCP): LCP assesses the time it takes for the most significant content element (such as an image, text block, or video) to appear on the screen. Ideally, this should be under 2.5 seconds.
Example: For an e-commerce site, optimize product image loading times, use lazy loading for important content, and utilize content delivery networks (CDNs) for faster asset delivery.
First Input Delay (FID): FID measures the time from a user’s first interaction (like clicking a button) to the browser’s response. A desirable FID score is under 100 milliseconds.
Example: For sites with heavy JavaScript use, reduce FID by optimizing code execution. Remove unnecessary JavaScript, use code splitting, and leverage browser caching to improve response times.
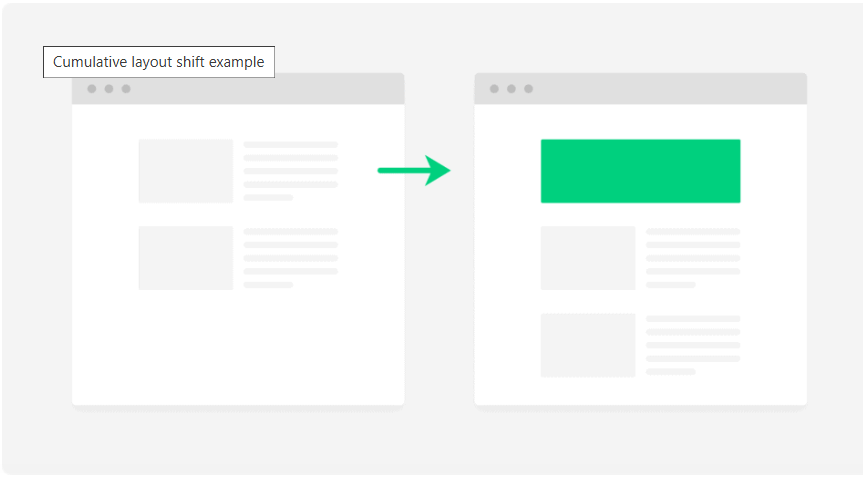
Cumulative Layout Shift (CLS): CLS measures unexpected layout shifts during user interaction. A good CLS score is below 0.1.
Example: To prevent layout shifts, reserve space for images and videos using CSS properties like “aspect-ratio,” load content and ads dynamically, and specify explicit dimensions for media elements to maintain visual stability.
Google is dedicated to offering the best possible experience to its search engine users. Websites that deliver excellent user experiences are more likely to achieve higher rankings in search results. Core Web Vitals reflect this philosophy by focusing on key metrics that directly influence user satisfaction.
Since May 2021, Core Web Vitals have become a crucial factor in Google’s ranking algorithm. Websites that emphasize user experience and achieve high Core Web Vitals scores benefit from enhanced visibility in search results.
Here are some practical tips to help you stay ahead with Core Web Vitals as part of your SEO strategy. Core Web Vitals can be complex, so it’s a good idea to consult your SEO experts at Tomatotree Digital before making any changes. They can provide additional insights and recommendations. Let’s dive in!
Use tools like Google’s PageSpeed Insights, which is powered by Lighthouse, to check your website’s Core Web Vitals performance. These tools will give you detailed scores for each metric and suggest ways to improve. Focus on the areas that need the most attention and prioritize those fixes.

1. Enhance Server Response Time and Implement Caching: Improve your server setup and make use of caching strategies like browser caching and Content Delivery Networks (CDNs). Enable Gzip compression to speed up content delivery.
Example: Using server-side caching can drastically cut down the LCP by delivering pre-rendered pages to users, removing the need to generate them afresh with every visit.
2. Optimize Images: Compress and fine-tune images to shrink their file sizes without losing quality. Employ modern image formats like WebP for better compression and quicker loading.
Example: Compressing product images on an e-commerce site can greatly reduce their file sizes, resulting in faster load times and better LCP scores.
3. Remove Render-Blocking Resources: Identify and remove resources like JavaScript and CSS files that hinder the rendering of the largest content element. Streamline the critical rendering path to achieve the fastest possible LCP.
Example: Deferring non-essential JavaScript and CSS files allows the browser to prioritize loading the largest content element, enhancing the LCP score.
1. Optimize JavaScript performance: Streamline your JavaScript code to reduce execution time. Eliminate unnecessary dependencies, minimize reliance on third-party scripts, and optimize code to eliminate bottlenecks.
Example: By trimming unused JavaScript libraries and optimizing code, an online reservation platform can achieve quicker responses when users interact with date pickers or booking forms, leading to improved FID.
2. Implement browser caching and code splitting techniques: Utilize caching to recycle JavaScript and other resources across multiple page views. Employ code splitting to load essential scripts upfront and defer non-critical ones.
Example: By caching frequently accessed JavaScript resources, subsequent page views can benefit from accelerated loading times, reducing FID. Furthermore, code splitting allows users to engage with critical elements promptly without waiting for less essential scripts to load.
3. Prioritize crucial resources: Identify and load essential resources required for interaction first, minimizing the lag between user actions and the browser’s response.
Example: By prioritizing the loading of essential CSS and JavaScript necessary for initial user interaction, an e-learning platform ensures a seamless user experience with minimal delay in responding to user inputs.

1. Set explicit dimensions for media elements: Specifying width and height for images and videos helps the browser allocate space ahead of time, preventing sudden shifts in layout.
Example: A news website can improve CLS by setting fixed dimensions for images within articles, ensuring a stable layout as content loads.
2. Load content and ads dynamically: Load content and ads in a way that minimizes unexpected shifts. This can be done by dynamically loading ads after the main content, instead of pushing them into predefined spaces.
Example: A blog with a dynamic ad system can load ads after the main content, maintaining layout stability and preventing CLS caused by ads disrupting the flow.
3. Use CSS properties like “aspect-ratio”: Utilize the “aspect-ratio” CSS property to reserve space for images and videos, creating placeholders with the correct proportions even before the content loads.
Example: An e-commerce site can use the “aspect-ratio” CSS property to reserve space for product images, ensuring a stable layout and preventing unexpected shifts as images load.
1. Keep a close eye on your Core Web Vitals using Google Search Console or similar web analytics tools. Regularly review and stay updated on any changes in Core Web Vitals thresholds.
Example: Setting up routine performance monitoring in Google Search Console allows you to spot any drops in Core Web Vitals scores quickly and take immediate action to fix the issues.
2. Pay attention to user feedback and make continuous improvements to your website’s performance. User feedback can pinpoint specific problems and guide you in prioritizing optimizations.
Example: By examining user feedback and noting frequent complaints about slow loading times or layout shifts, an online marketplace can tackle these issues, enhancing both user experience and Core Web Vitals scores.
Focusing on Core Web Vitals is essential not just for enhancing user experience and boosting conversion rates but also for achieving SEO success. By grasping these metrics, applying optimization strategies, and consistently monitoring performance, you can maintain a strong presence with Core Web Vitals and elevate your website’s search visibility. Stay adaptable to evolving guidelines and keep improving your website’s overall performance to ensure the best user experience.
Understanding Core Web Vitals: This is an official Google resource that explains Core Web Vitals in detail.
Core Web Vitals: A Complete Guide: This comprehensive guide by Search Engine Journal offers in-depth explanations and actionable tips to improve Core Web Vitals.
Detailed technical explanations and guidance on Core Web Vitals.
Dominate search rankings with TomatoTree Digital, Kerala’s top SEO company. We specialize in creating custom strategies that work for your brand. Contact us today!

Never settle for anything less than the best! Hire the top SEO experts from the Best SEO Company in Kerala and benefit from the customized Search Engine Optimization strategies designed exclusively for your brand.

India

United Kingdom
Newsletter
Never settle for anything less than the best!
Other Links
WhatsApp us