Guides


An alt tag is a text description embedded in the code of an image. While it becomes visible primarily when an image fails to load, its true purpose serves a more significant role.
Primarily, alt tags aid visually impaired individuals by describing images to them.
In addition, alt tags play a crucial role in helping search engines understand the context and content of images. Given their importance, search engines heavily weigh alt tags in their ranking algorithms, making them a valuable asset for SEO.
Here’s what Google mentions about optimizing alt attributes: Check out Google Search Central on Image Optimization.
To view alt tags in the code of a webpage, look for the following syntax:
<img src=”img.png” alt=”text” />
When examining the webpage’s code, an alt tag might appear like this:
<img src=”http://www.example.com/img/image-optimisation-graphic.jpg” alt=”Infographic” />
In this example, the alt attribute reads: “Infographic explaining image optimisation.”
As long as this description accurately reflects the image content, it provides valuable information to search engines.
The SEO benefit of alt tags is particularly significant in visual industries. For instance, a shoe retailer should ensure all images have alt tags describing the shoe’s color and style, such as “black patent leather kitten heel.”
Google and other search engines will then index this image along with the page content, boosting the page’s relevance for search terms like “black patent leather kitten heel.”
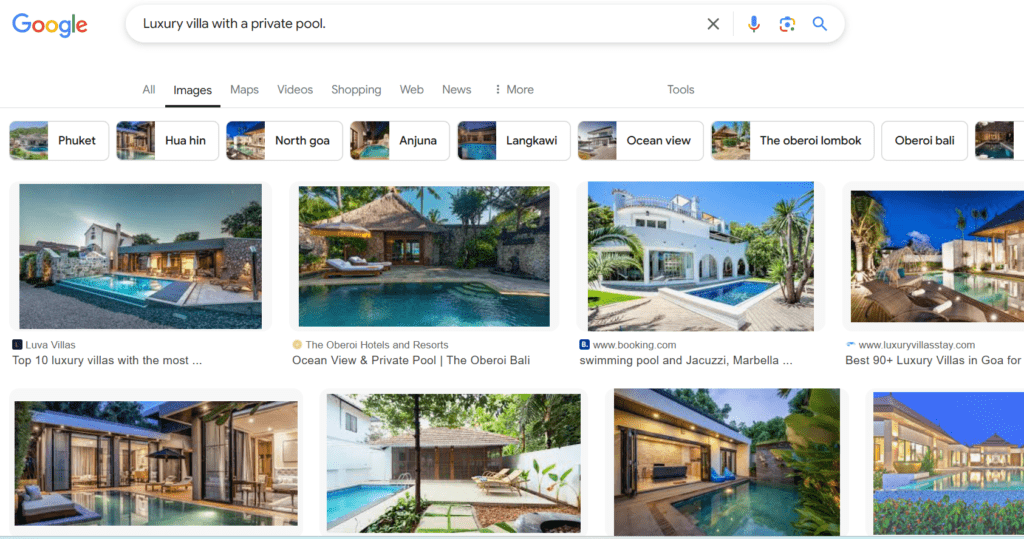
Alt tags also influence whether and how an image appears in Google’s image search results.
The SEO advantage of using alt tags is especially evident in visual industries.
Alt tags, essential for image search optimization, often become targets for over-optimization by SEO agencies seeking quick results. This means they load alt tags with keywords instead of accurately describing the images.
For instance, consider an image in a blog post about Google’s Penguin Update. An over-optimized alt attribute might read: “How Google’s Penguin Update Affects Your Website,” even if the image simply shows a group of penguins huddling together. The correct alt text should be straightforward: “Huddling group of penguins.”
Google’s algorithm can identify and penalize keyword stuffing or inaccurate labeling in alt text.
For purely decorative images, you can omit the alt tag entirely, as shown in the following code snippet:
<img src=”image.png” alt=”” />
Avoiding over-optimization ensures that your alt tags remain effective and compliant with search engine guidelines.
Here are some additional points to consider when writing effective alt text:

By following these best practices, you can create informative and effective alt text that benefits both users and search engines.
This is the official documentation from Google directly mentioned in the passage. It outlines best practices for image optimization, including using descriptive alt text.
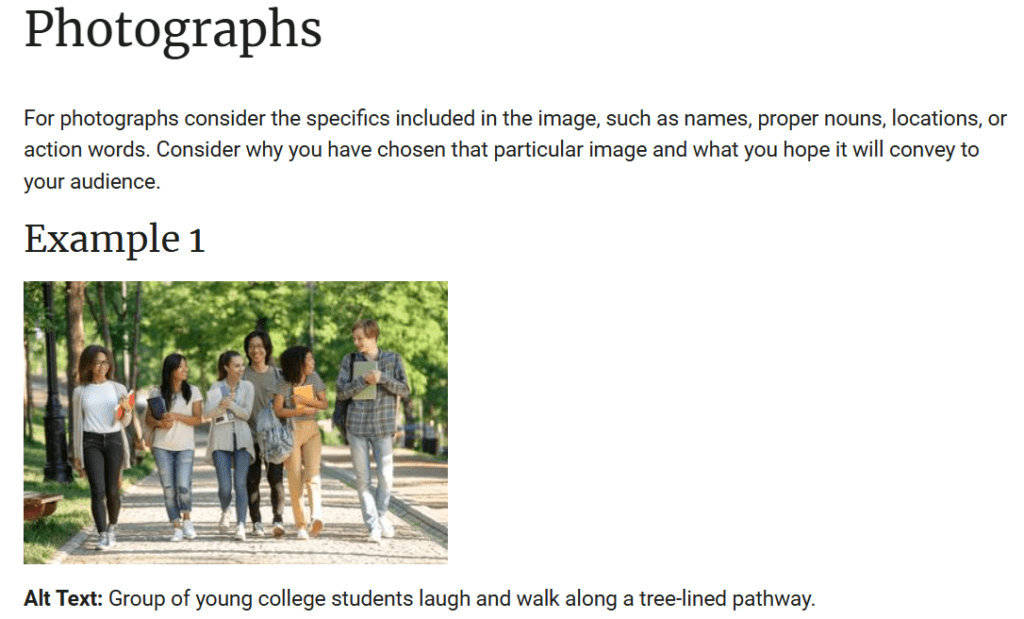
This article from Source, a project by OpenNews, focuses on how journalists can write effective alt text for images included in their articles.
This article explains the importance of alt text from an SEO perspective and highlights its role in making websites accessible.
Grow your online presence with TomatoTree Digital, Kerala’s best SEO agency. We create customized strategies that align with your goals. Let’s work together—reach out today!

Never settle for anything less than the best! Hire the top SEO experts from the Best SEO Company in Kerala and benefit from the customized Search Engine Optimization strategies designed exclusively for your brand.

India

United Kingdom
Newsletter
Never settle for anything less than the best!
Other Links
WhatsApp us